Table of contents
Dev tools play a huge role in my daily workflow as a student. I thought sharing my appreciation for the tools was a nice gesture to the creators/maintainers, and hopefully help other developers find new, awesome tools to improve their workflows.
Notion
Notion is a digital notebook. It has a framework, pages and the way they interact with each other, elements on the page, etc, and it allows you to build the system you want to build.
I was looking for some cool productivity apps after my entrance exam to start my developer journey. I saw Notion, thought it was too complicated and moved on. But after finding that nothing else would work I went back to try Notion.
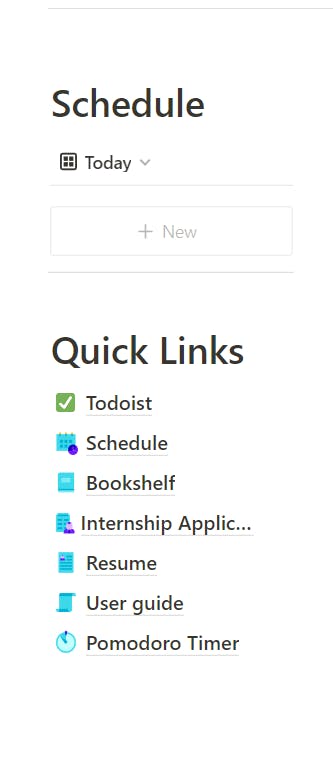
The real magic of Notion starts here:

Specifically the "Quick Links" section. This view essentially shows my daily schedule at a glance, helps me keep track of all the books I'm reading, my internship application and their status and helps me track my progress overall.
The reason Notion works so well for me is not because I’m using everything all the time. It’s because everything is THERE for me to use whenever I need it. It has a place for everything I could ever need. I used to previously have a dozen notebooks that I would rarely use because all my info would get lost in them. Notion is way more organized and accessible.
Here's the template for my workspace that you can duplicate, modify to your liking and start using.
GitPod
As someone who likes contributing to Open Source Software, setting up the Github repo, making sure the dependencies are all properly installed, and setting up the development environment is a very tedious task. Gitpod kicks in for the rescue here, it helps set up the project and automatically installs everything you need to get you started with development in minutes.
GitPod is an online editor where you can edit your code and run it all online. The interface looks a like lot VSCode so you should be very familiar if you use this on your desktop. The thing that I find really cool is that you can setup the developer environment on any computer and you don't need to have VSCode or any Development Software installed, it's all in the browser.
To get started, log in to GitPod.io with your GitHub account or whichever version control you use(GitLab or BitBucket).
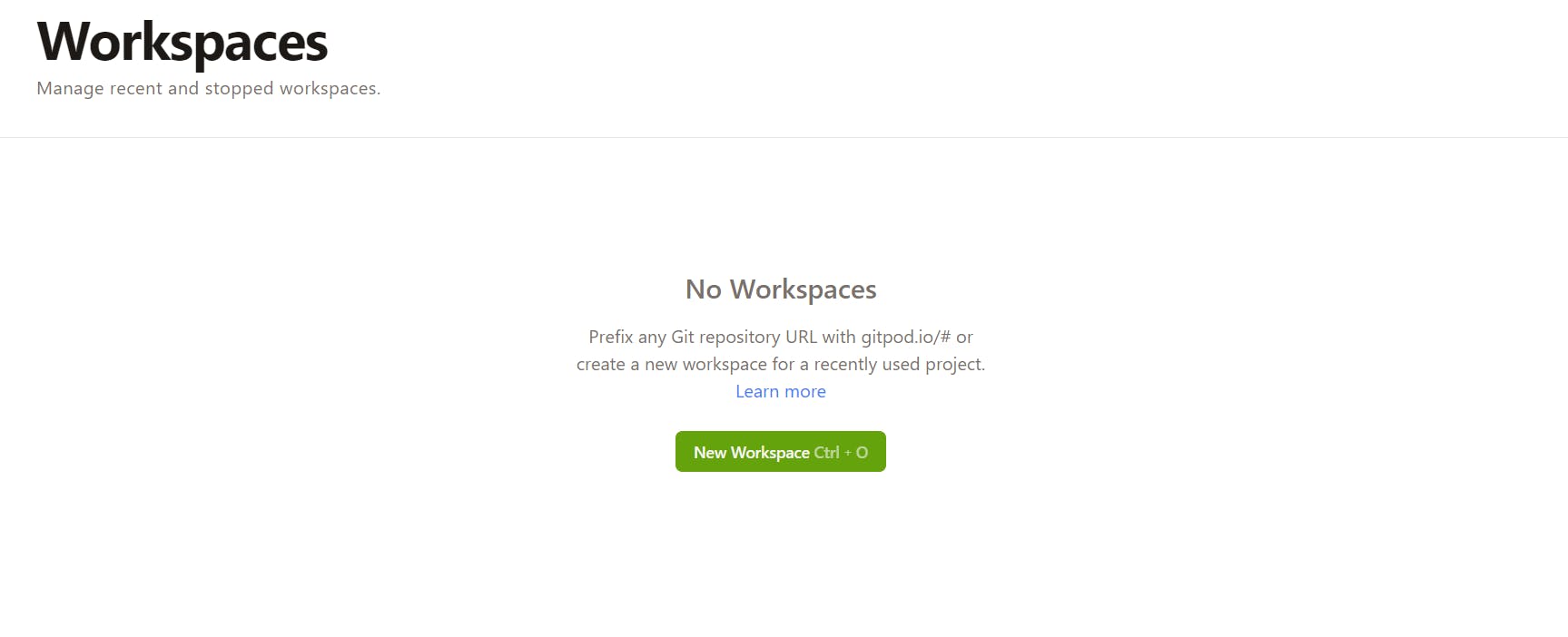
Once you are logged in, click on "New Workspace"

Enter the link of the GitHub Repo that you'd like to set up and you are good to go.
Chrome DevTools
You are most likely familiar with Google Chrome, one of the most popular Internet Browsers. Built into Chrome there are really cool tools to help you develop, test and debug websites and applications and I'm going to show you some examples here:

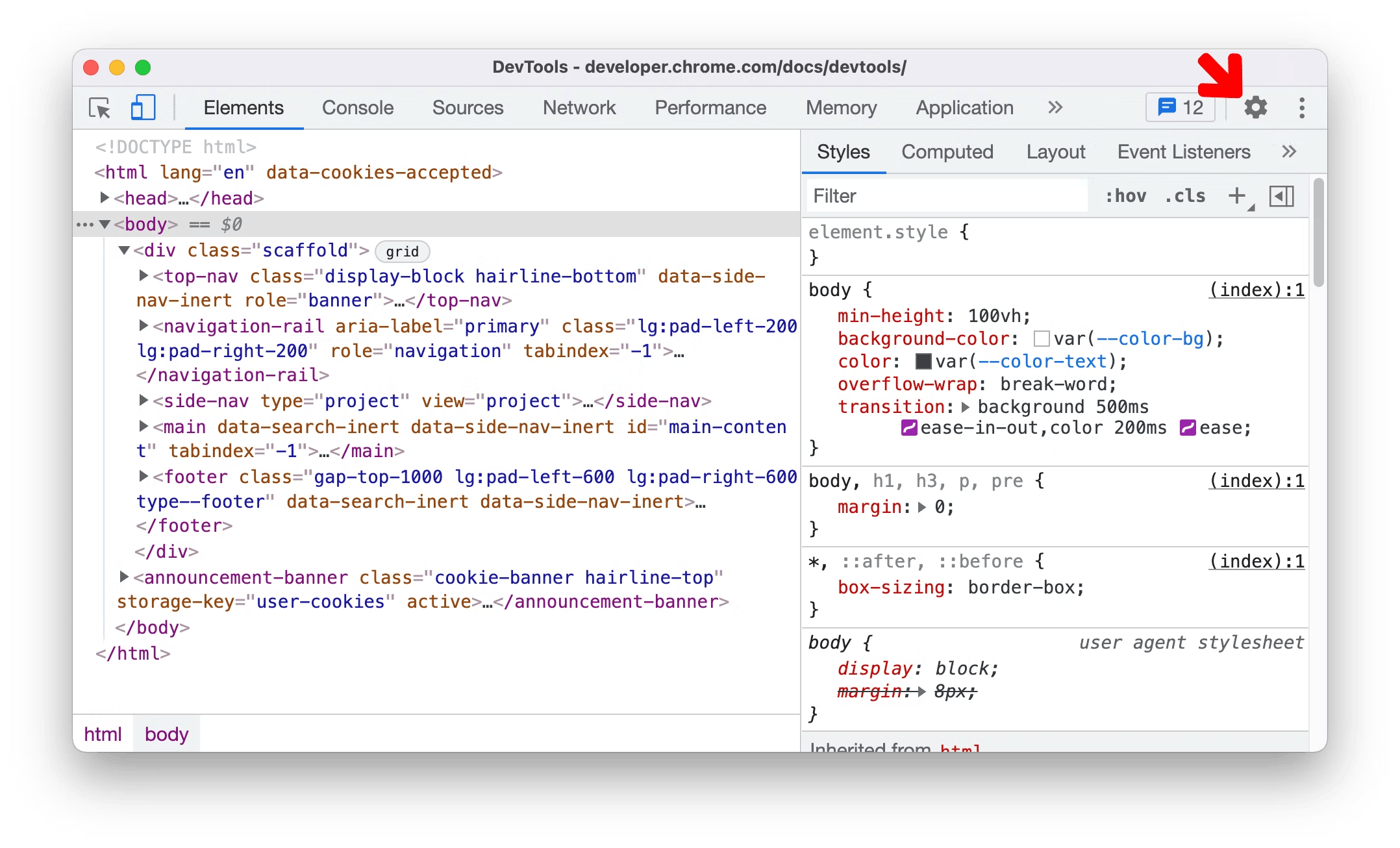
The Chrome Developer Tools or DevTools for short gives you deeper access to what is rendering in the browser. Do you find yourself flipping back and forth constantly between your text editor and your browser to test small CSS changes? Annoying right?
What if I tell you that you can make those changes live in your browser? Wild right? And when testing for responsiveness, instead of texting your 10 closest friends to try out the application on their device, try using the Device Emulator. This allows you to take a peek at how your site will display on a number of different devices all from your browser.
Performance, SEO, Accessibility, Animation? This is just the tip of the iceberg, DevTools can do so much more. Check out the official docs to learn more.
Vim
Vim is a plain text editor, just like Notepad. Plain text is a text that does not carry any formatting information such as font size or boldness with it.

The difference between Vim and most other text editors is that Vim's controls are modal. You have a normal mode, in which you move the cursor and text around, an insert mode in which you actually insert new text and a command mode where you issue commands, among other things.
So what makes it different from other modern editors?
- Available everywhere. Vim is part of the Unix standard so you can reasonably expect to find it where ever you go.
- Small and lightweight. One of the many use cases it offers is manipulation and changing config files.
Let's quickly go over the most common commands that you might need:
To open a file in vim, type
vimfollowed by the file name.$ vim file.txtAs soon as you enter vim, you can't type or add anything. For that, you have to enter
insert modeby pressingi. You can see the-- INSERT --at the bottom. Now you can type anything you want like a normal editor.Suppose you made the changes, now how do you save it? For that, you have to exit the
insert mode, for which all you have to do is pressesckey and to entercommand line modepressshift + ;key. Incommand line modeyou can enter commands. Now incommand line modeyou should see:at the left bottom, there you can pressw + enterto just save the file orwq! + enterto save and exit the file. To exit without saving anything vim pressq!in the command line mode.
Let's Summarise:
ito enter insert mode.escto exit insert mode.shift + ;to enter command-line mode.w + enterto save the changes.wq! + enterto save and exit vim.q! + enterto exit vim without saving any changes.
Patience and Spotify

Patience is absolutely necessary not only for learning to code but also for a professional programmer - if you can't control your impatience, address that problem before going any further. You need 3 P's for your path to programming:
- Patience
- Persistence
- Practice
You might get frustrated when you are not able to solve that one problem or when you are stuck debugging your code. Remember that you have to learn to treat failure as gained experience. Rubber Duck Debugging is essentially one way to tackle this problem. Talk through your code. Speak it out loud. Think of explaining your code to a rubber duck that has zero clue about programming. This can quite often lead to the solution.
Listening to music can help you think clearly and put you in the zone. Although it may not work out for everyone, I usually listen to music when programming but it's mostly instrumental or I will end up paying attention to the lyrics.
Interstellar Main theme always plays in the background while I'm programming.
Do share what you listen to, and what you would recommend to other developers :D
End Note
Development tools come in many different shapes and sizes, and it’s often a complex process when selecting the right tool for a new project. I hope my list helps you on your development journey :)